- index.html
- style.css
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Laying out a simple page: creating a grid</title>
<link href="lopatkin.css" rel="stylesheet">
<link href="style.css" rel="stylesheet">
</head>
<body>
<div class="index-grid">
<header class="site-header">
<h1 class="visually-hidden">The Lopatkin Garden Accessories Store</h1>
<nav class="site-nav">
<a class="logo">
<img src="logo.svg" width="40" height="40" alt="">
Lopatkin
</a>
<a href="#">About Us</a>
<a href="#">Catalog</a>
<a href="#">Blog</a>
</nav>
</header>
<section class="promo">
<h2 class="visually-hidden">Promotions</h2>
<img src="garden.jpg" width="360" height="200" alt="“2018 Garden Fashion” Collection">
<a class="button button--promo" href="#">Monthly promotions</a>
</section>
<section class="blog">
<article class="blog-item">
<h2>Where are the gnomes?</h2>
<img src="gnomes.png" width="150" height="80" alt="Mature purple garden gnomes">
<p>Fill the backyard with gnomes.</p>
<a class="button" href="#">Read</a>
</article>
</section>
<aside class="sidebar">
<h2>Reviews</h2>
<ul class="reviews">
<li class="review-item">
<p>I liked everything very much. Especially the shovel. Useful thing. I like it.</p>
<cite>Oleg_</cite>
</li>
<li class="review-item">
<p>I managed to decorate my yard. Thanks for your great advice! The gnomes are cute.</p>
<cite>Aristarch</cite>
</li>
<li class="review-item">
<p>The gnomes are very scary. I’m not certain how you can sell them at all!11</p>
<cite>not_your_girl_79</cite>
</li>
</ul>
</aside>
<footer class="site-footer">
<a class="vkontakte" href="https://vk.com/htmlacademy">VK</a>
<a class="facebook" href="https://www.facebook.com/htmlacademy">Facebook</a>
<a class="instagram" href="https://instagram.com/htmlacademy">Instagram</a>
</footer>
</div>
</body>
</html>
CSS
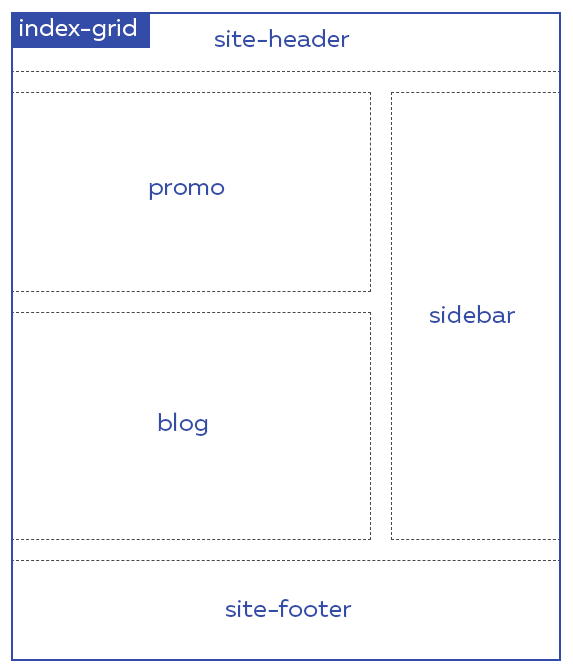
.index-grid {
width: 550px;
margin-left: auto;
margin-right: auto;
}
You’ve gone to a different page
Goalscompleted
0
- Set the grid display for the
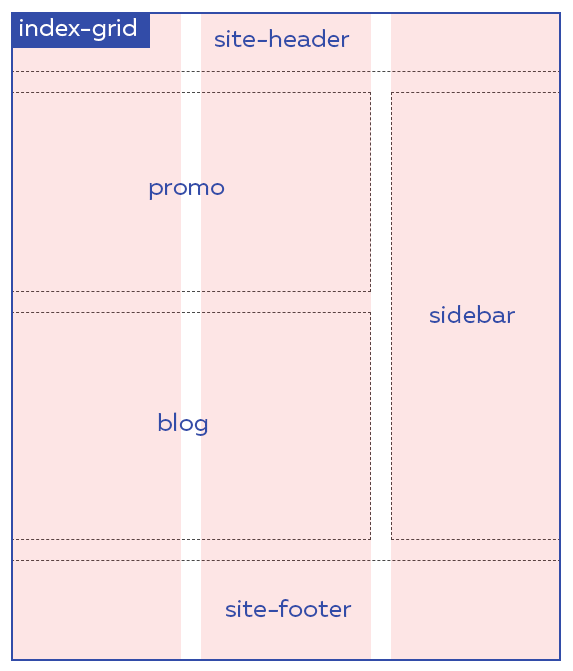
.index-gridblock, - as well as grid spacing of
20pxbetween the grid columns and rows, - and then assign three columns where each is
170pxin size using thegrid-template-columnsproperty.


Comments