- index.html
- style.css
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Laying out the online store catalog: creating an internal grid</title>
<link href="lopatkin.css" rel="stylesheet">
<link href="style.css" rel="stylesheet">
</head>
<body>
<div class="inner-grid">
<header class="site-header">
<nav class="site-nav">
<a class="logo">
<img src="logo.svg" width="40" height="40" alt="">
Lopatkin
</a>
<a href="#">About Us</a>
<a href="#">Catalog</a>
<a href="#">Blog</a>
</nav>
</header>
<main class="catalog-grid">
<h1 class="visually-hidden">Garden accessories catalog</h1>
<section class="filter">
<h2>Filter</h2>
<form class="filter-form" action="https://echo.htmlacademy.ru/courses">
<fieldset>
<legend>Price:</legend>
<p class="filter-price">
<label>
<input type="radio" name="prices" value="1">
1–1000
</label>
<label>
<input type="radio" name="prices" value="2">
1001–5000
</label>
</p>
</fieldset>
<fieldset>
<legend>Brand:</legend>
<p class="filter-brands">
<label>
<input type="checkbox" name="brand-lopatkin" value="1">
Lopatkin
</label>
<label>
<input type="checkbox" name="brand-gardener" value="1">
Gardener
</label>
<label>
<input type="checkbox" name="brand-gnomhouse" value="1">
Gnom house
</label>
<label>
<input type="checkbox" name="brand-mrpot" value="1">
Mr. Pot
</label>
<label>
<input type="checkbox" name="brand-grasson" value="1">
Grass On
</label>
</p>
</fieldset>
<button type="submit">Submit</button>
</form>
</section>
<section class="sort">
<h2>Sort</h2>
<ul>
<li><a href="#">By price</a></li>
<li><a href="#">By rating</a></li>
</ul>
</section>
<article class="good">
<h2 class="good-name">Table made of girders</h2>
<img src="chairs.jpg" width="168" height="70" alt="Table made of girders">
</article>
<article class="good">
<h2 class="good-name">Decorative stone</h2>
<img src="stones.jpg" width="168" height="70" alt="Decorative stone">
</article>
<article class="good">
<h2 class="good-name">Garden gnome</h2>
<img src="gnomes.png" width="168" height="70" alt="Garden gnome">
</article>
<article class="good">
<h2 class="good-name">Pot</h2>
<img src="pots.jpg" width="168" height="70" alt="Pot">
</article>
<article class="good">
<h2 class="good-name">Hedge trimmer</h2>
<img src="tools.jpg" width="168" height="70" alt="Hedge trimmer">
</article>
<article class="good">
<h2 class="good-name">Lantern</h2>
<img src="light.jpg" width="168" height="70" alt="Lantern">
</article>
</main>
<footer class="site-footer">
<a class="vkontakte" href="https://vk.com/htmlacademy">VK</a>
<a class="facebook" href="https://www.facebook.com/htmlacademy">Facebook</a>
<a class="instagram" href="https://instagram.com/htmlacademy">Instagram</a>
</footer>
</div>
</body>
</html>
CSS
.inner-grid {
display: grid;
width: 550px;
margin-left: auto;
margin-right: auto;
gap: 20px;
grid-template-columns: 170px 170px 170px;
grid-template-rows: auto auto 100px;
}
.site-header {
grid-column-start: 1;
grid-column-end: 4;
}
.site-footer {
grid-column-start: 1;
grid-column-end: -1;
}
You’ve gone to a different page
Goalscompleted
0
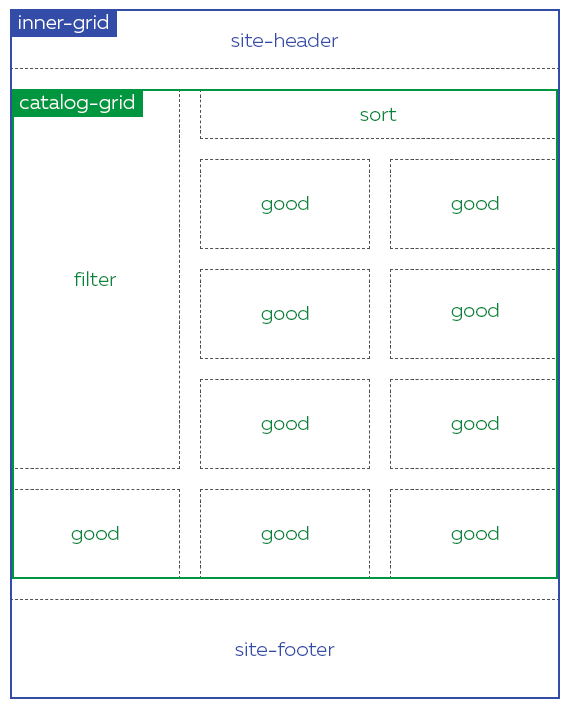
- Set the grid display for the
.catalog-gridblock, - as well as grid spacing of
20pxbetween the grid columns and rows, - and then create three columns, where each is
170pxin size.

Comments