- index.html
- style.css
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Grid spacing: the gap property</title>
<link href="world.css" rel="stylesheet">
<link href="style.css" rel="stylesheet">
</head>
<body class="world">
<div class="land">
<div class="element element--water element--simple">1</div>
<div class="element element--grass element--simple">2</div>
<div class="element element--rocks element--simple">3</div>
<div class="element element--lava element--simple">4</div>
<div class="element element--sand element--simple">5</div>
</div>
</body>
</html>
CSS
.land {
display: grid;
grid-template-columns: auto auto;
grid-template-rows: 100px auto 100px;
}
You’ve gone to a different page
Goalscompleted
0
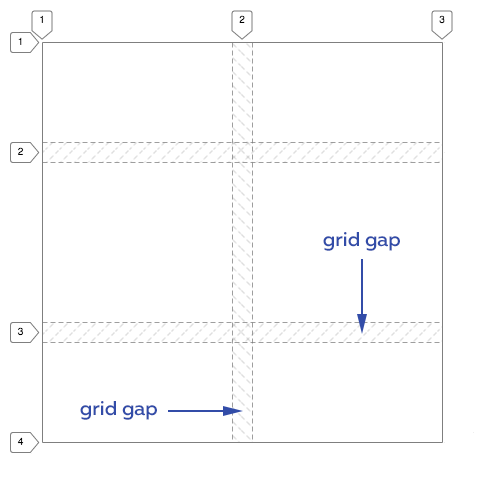
- Assign grid spacing of
10pxbetween grid columns and rows using thegapproperty for the.landblock.

Comments