- index.html
- style.css
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Negative values for grid-row-start and grid-row-end</title>
<link href="world.css" rel="stylesheet">
<link href="style.css" rel="stylesheet">
</head>
<body class="world">
<div class="land land--guided land--task-5">
<div class="element element--water">Water</div>
<div class="element element--grass">Grass</div>
<div class="element element--rocks">Rocks</div>
</div>
</body>
</html>
CSS
.land {
display: grid;
grid-template-columns: 125px 125px 125px 125px;
grid-template-rows: 125px 125px 125px 125px;
}
.element--water {
grid-row-start: 2;
grid-row-end: 4;
grid-column-start: 1;
grid-column-end: 3;
}
.element--grass {
grid-row-start: 4;
grid-row-end: 5;
grid-column-start: 1;
grid-column-end: -1;
}
.element--lava {
grid-row-start: 1;
grid-row-end: 2;
grid-column-start: 1;
grid-column-end: 3;
}
You’ve gone to a different page
Goalscompleted
0
- For the
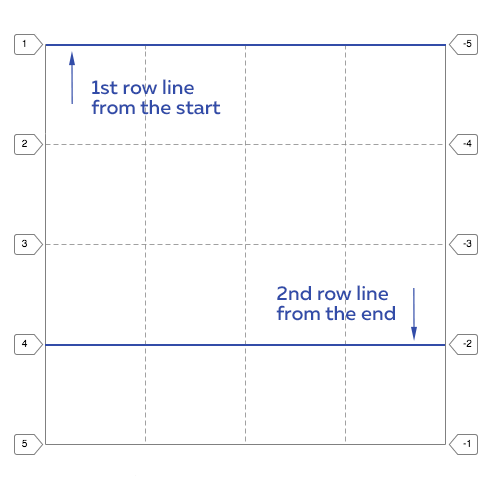
.element--rocksblock assign the following grid item coordinates for the columns: start coordinate of3and end coordinate of5, - and then assign the following coordinates for the rows: start coordinate of the first line from the start of the grid and end coordinate of the second line from the end of the grid.
- Add a lava element to the HTML element.

Comments