- index.html
- style.css
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>The grid item’s position: grid-row-start and grid-column-start</title>
<link href="world.css" rel="stylesheet">
<link href="style.css" rel="stylesheet">
</head>
<body class="world">
<div class="land land--guided land--task-1">
<div class="element element--water">Water</div>
</div>
</body>
</html>
CSS
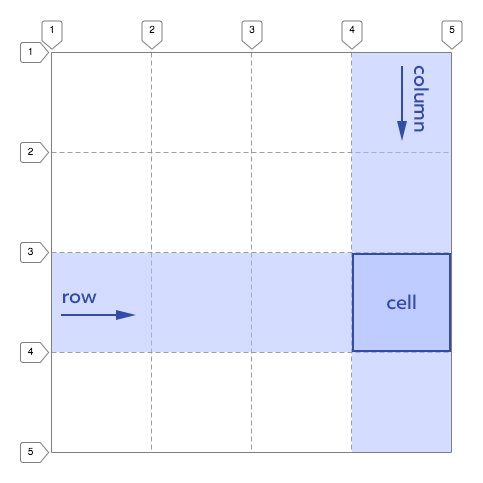
.land {
display: grid;
grid-template-columns: 125px 125px 125px 125px;
grid-template-rows: 125px 125px 125px 125px;
}
You’ve gone to a different page
Goalscompleted
0
- For the
.elementblock set the starting coordinate of the column grid itemgrid-column-start: 2;, - and also assign the starting coordinate for the rows
grid-row-start: 3;.

Comments