- index.html
- style.css
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>Rounding Corners, Part 2</title>
<meta charset="utf-8">
<link rel="stylesheet" href="setting.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="portrait"></div>
</body>
</html>
CSS
.portrait {
box-sizing: border-box;
margin: 20px auto;
padding: 40px;
width: 400px;
height: 400px;
border: 40px solid rgba(255, 255, 255, 0.4);
border-top-left-radius: 100px;
border-top-right-radius: 100px;
background-color: #ffffff;
background-image:
url("img/glasses.svg"),
url("img/muffin.jpg");
background-position:
75px 125px,
center;
background-clip: padding-box;
background-origin: border-box;
background-size:
150px,
cover;
background-repeat: no-repeat;
}
You’ve gone to a different page
Goalscompleted
0
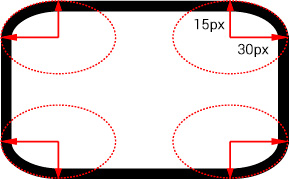
Assign the following rounding to the portrait:
- Set the top left and right corners to
100px 50px, - and set the lower left and right corners to
20% 50%.

Comments