- index.html
- style.css
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>Background Cropping</title>
<meta charset="utf-8">
<link rel="stylesheet" href="setting.css">
<link rel="stylesheet" href="style.css">
</head>
<body class="set">
<div class="portrait portrait-small"></div>
<div class="portrait portrait-full"></div>
</body>
</html>
CSS
.portrait {
box-sizing: border-box;
padding: 20px;
width: 250px;
height: 250px;
border: 20px solid rgba(255, 255, 0, 0.4);
background: url("img/muffin.jpg") no-repeat #ffffff;
background-size: 100% 100%;
}
.portrait-small {
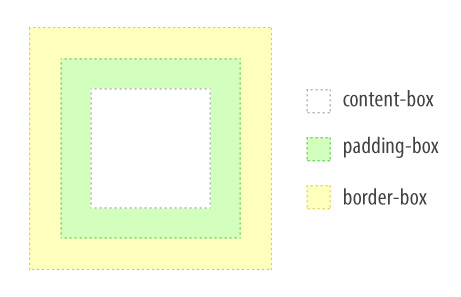
background-origin: content-box;
}
.portrait-full {
background-origin: border-box;
}
You’ve gone to a different page
Goalscompleted
0
- For the
.portrait-smallportrait, assign thebackground-clipproperty with thepadding-boxvalue , - and then change the value to
content-box. - For the
.portrait-fullportrait, assign thebackground-clipproperty with thepadding-boxvalue , - and then change the value to
content-box.

Comments