- index.html
- style.css
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>The “form” of the transition, transition-timing-function</title>
<meta charset="utf-8">
<link rel="stylesheet" href="material.css">
<link rel="stylesheet" href="style.css">
</head>
<body class="theory-theme">
<button class="fab fab-play" type="button"></button>
<div class="row">
<span class="square"></span>
</div>
<div class="row">
<span class="square square-experimental"></span>
</div>
</body>
</html>
CSS
.square {
left: 0;
}
.square-active {
left: 75%;
border-radius: 50%;
}
.square-experimental {
}
You’ve gone to a different page
Goalscompleted
0
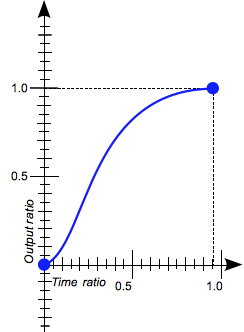
- Assign a smooth transition for all properties of the
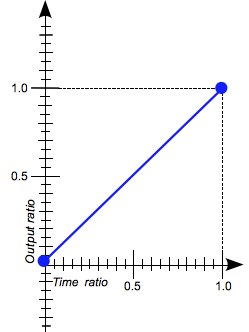
.squaresquares with a duration of3s, - and then assign a linear form transition to the
.square-experimentalexperimental square.
Click the .fab-play button to toggle the square-active class for the squares.


Comments