- index.html
- style.css
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>transition-timing-function, step 2</title>
<meta charset="utf-8">
<link rel="stylesheet" href="material.css">
<link rel="stylesheet" href="style.css">
</head>
<body class="theory-theme">
<button class="fab fab-play" type="button"></button>
<div class="row">
<span class="square"></span>
</div>
<div class="row">
<span class="square square-experimental"></span>
</div>
</body>
</html>
CSS
.square {
left: 0;
transition-timing-function: linear;
transition-duration: 3s;
transition-property: left, border-radius;
}
.square-active {
left: 75%;
border-radius: 50%;
}
.square-experimental {
background-color: #e74c3c;
}
You’ve gone to a different page
Goalscompleted
0
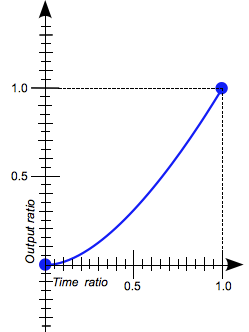
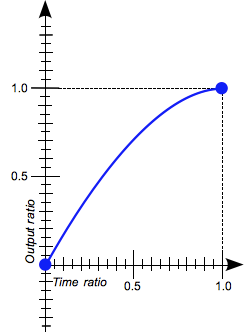
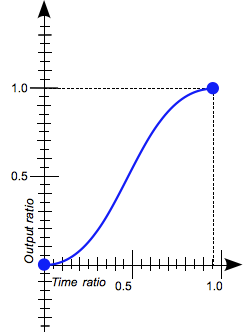
Set the following transition shapes for the .square-experimental square one after the other:
ease-in,ease-out,ease-in-out.
Click the .fab-play button to start a smooth transition.



Comments