- index.html
- style.css
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>Animation form, animation-timing-function</title>
<meta charset="utf-8">
<link rel="stylesheet" href="epoch4.css">
<link rel="stylesheet" href="style.css">
</head>
<body class="technologic">
<div class="belt">
<span class="robot warrior"></span>
</div>
<div class="belt">
<span class="robot constructor"></span>
</div>
</body>
</html>
CSS
.robot {
animation-name: move;
animation-duration: 3s;
animation-fill-mode: forwards;
}
@keyframes move {
to {
left: 400px;
}
}
You’ve gone to a different page
Goalscompleted
0
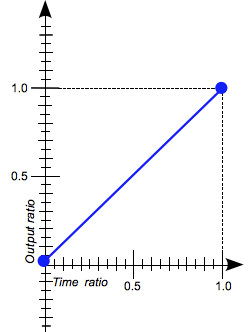
- Set the linear animation type to both
.robotrobots.


Comments