- index.html
- style.css
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>Round menu, step 1</title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<nav class="circle-menu">
<div class="center"></div>
<ul>
<li><a href="#">monitor</a></li>
<li><a href="#">aperture</a></li>
</ul>
</nav>
</body>
</html>
CSS
body {
margin: 0;
padding: 0;
background-color: #f5f5f5;
}
.circle-menu {
position: relative;
width: 400px;
height: 400px;
margin: 50px auto;
background-color: white;
box-shadow: 0 0 3px #cccccc;
}
.circle-menu ul {
position: absolute;
width: 300px;
height: 300px;
margin: 50px;
padding: 0;
list-style: none;
box-shadow: 0 0 0 1px #3498db;
}
.circle-menu .center {
position: absolute;
top: 195px;
left: 195px;
z-index: 1000;
border: 5px solid #34495e;
border-radius: 50%;
box-shadow: 0 0 3px #cccccc;
}
.circle-menu li {
position: absolute;
top: -10px;
left: -10px;
width: 160px;
height: 160px;
background-color: rgba(145, 145, 145, 0.1);
box-shadow: inset 0 0 1px #cccccc;
transform-origin: 100% 100%;
}
.circle-menu li:nth-child(1) {
transform: none;
}
.circle-menu li:nth-child(2) {
transform: none;
}
.circle-menu li a {
font-size: 0;
}
You’ve gone to a different page
Goalscompleted
0
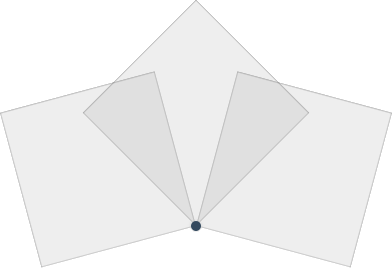
- Skew the first list item
30°. - Rotate the second list item
60°, and skew it30°.

Comments