- index.html
- style.css
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>Defending the city</title>
<meta charset="utf-8">
<link rel="stylesheet" href="world.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="world">
<div class="house"></div>
<div class="wizard"></div>
<div class="fence fence-1"></div>
<div class="fence fence-2"></div>
<div class="fence-old"></div>
<div class="wolf"></div>
</div>
</body>
</html>
CSS
.wizard {
top: 245px;
left: 60px;
}
.fence-1 {
}
You’ve gone to a different page
Goalscompleted
0
Move the .fence-1 block:
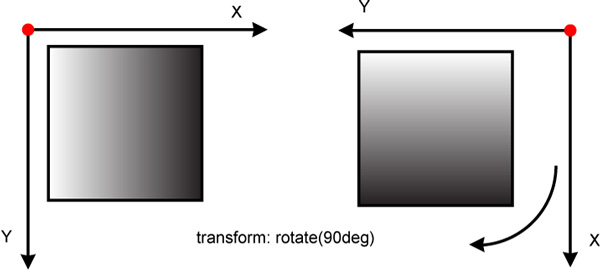
- Rotate the object clockwise
90°:transform: rotate(90deg). - Move the object up
25px. - And nudge the object to the right by
50pxso that it merges with the first part of the fence.
- Position the second part of the fence in its place (close to the fence from the side of the house).


Comments