- index.html
- style.css
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>Pseudo-Columns on Gradients</title>
<meta charset="utf-8">
<link rel="stylesheet" href="setting.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container columns">
<div class="left">
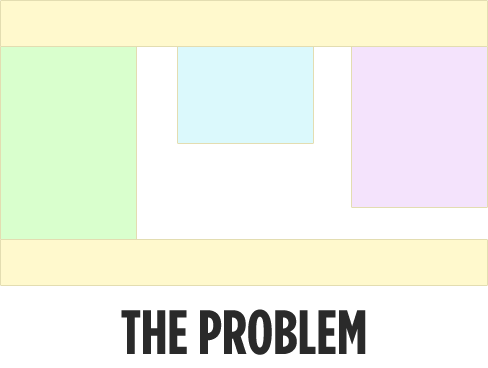
<p>In the left column, the text has one length, and in the right column, the text has a different one. Since there is no way for neighboring blocks to know about each other’s height, it will not work to align them in height. This is one of the shortcomings of the block model.</p>
</div>
<div class="right">
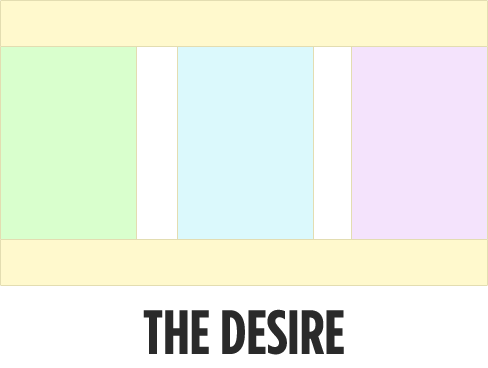
<p> But you can insert a background behind them that shares the same color as them to create the illusion that the columns are equal.</p>
</div>
</div>
</body>
</html>
CSS
body {
font-family: "PT Sans", sans-serif;
}
.columns {
background-image: none;
}
.container {
margin: 20px auto;
min-height: 380px;
width: 300px;
box-shadow: 1px 1px 3px #333333;
color: white;
}
.container::after {
display: table;
clear: both;
content: "";
}
.left {
float: left;
width: 45%;
background-color: #e74c3c;
}
.right {
float: right;
width: 45%;
background-color: #3498db;
}
p {
margin: 10px 0;
padding: 0 10px;
}
You’ve gone to a different page
Goalscompleted
0
- For
.columns, set a linear left to right gradient with six colors:#e74c3c,#e74c3c,transparent,transparent,#3498db,#3498db. Yes, the colors are repeated two times. - Then assign the position
45%to the second and third colors as well as55%to the fourth and fifth colors. - Then increase the width of
.containerto400px, - And finally, add the
columnsclass tobody.


Comments